In the exciting world of web design, visuals play a vital role in creating stunning and engaging websites. They are like colorful paintbrushes that bring websites to life and capture people’s attention. From beautiful pictures and illustrations to interactive videos and animations, visuals make websites look amazing and tell stories that people can connect with.
In this blog, we will explore the role of visuals in web design, their importance, and how to optimize them for a better user experience and search engine visibility.
Types of Visuals Used in Web Design
Web design and development companies utilize various types of visuals to enhance the aesthetics and functionality of websites. Some common types of visuals used in web design include:
- Images and Photographs: High-quality images and photographs are often used to create visual interest and set the tone of a website. They can evoke emotions, convey messages, and showcase products or services effectively.
- Icons and Illustrations: Icons and illustrations are essential for creating intuitive user interfaces. They serve as visual cues and help users navigate through the website seamlessly. Additionally, custom illustrations can add a unique touch to a website’s branding.
- Videos and Animations: Videos and animations bring websites to life by adding movement and interactivity. They can be used to demonstrate product features, provide tutorials, or engage users with captivating storytelling.
Importance of Visual Elements in Website Designing
Visual elements such as images, graphics, and videos play a crucial role in website design for several important reasons. Let’s discuss the importance of these visual elements:
1- Importance of Images:
- Visual Appeal: Images are visually engaging and help make a website more appealing to visitors. Well-selected and high-quality images can instantly capture attention and create a positive first impression.
- Conveying Information: Power to convey information quickly and effectively. They can showcase products, services, or concepts visually, making it easier for users to understand and connect with the content.
- Eliciting Emotions: Ability to evoke emotions and create a personal connection with users. Emotional engagement can increase user interest, encourage interaction, and facilitate a deeper connection with the website.
- Supporting Branding: Contribute to the overall branding and identity of a website. By using consistent visual elements, such as a specific color scheme or style, images can reinforce the brand’s message, values, and personality.
- Improving Usability: Enhance the usability of a website by providing visual cues and guiding users through the content. For example, using icons or images to represent navigation menus or call-to-action buttons can make the website more intuitive and user-friendly.
2- Importance of Graphics
- Visual Hierarchy & Navigation: Helps create a clear visual hierarchy and guide users’ attention. Well-designed icons and illustrations can direct users’ focus to important elements or sections on a web page, improving navigation and overall user experience.
- Enhancing User Interface: Contribute to a visually appealing user interface. Custom-designed icons and illustrations can give a website a unique and distinctive look, enhancing its visual identity and setting it apart from competitors.
- Simplifying Complex Concepts: Effective in simplifying complex concepts or information. Infographics, for example, can present data and statistics in a visually engaging and digestible format, making information more accessible and understandable to users.
- Adding Visual Interest: Graphics add visual interest and creativity to a website. They can be used to break up text-heavy content, provide visual variety, and create a visually stimulating experience for users.
3- Importance of Videos
- Enhancing User Engagement: High levels of engagement, as they combine visuals, audio, and motion. They can captivate users’ attention and keep them engaged with the content for a longer period. This engagement can lead to increased time spent on the website and a higher likelihood of conversions.
- Demonstrating Products/Services: Effective medium for demonstrating the features, benefits, and usage of products or services. They allow users to see the product in action or experience a service, which can significantly impact their decision-making process.
- Storytelling and Branding: Opportunity to tell a compelling brand story and convey the brand’s personality. Through visual and audio elements, videos can create an emotional connection with users, strengthening brand recognition and fostering trust.
- Improved Information Retention: Facilitate information retention as they combine visual and auditory elements. Users are more likely to remember and recall information presented in videos compared to text-only content.
Check out the top 20 website design trends for unlimited creativity
7 Best Practices for Using Visuals in Web Design

To make the most of visuals in web design, it’s essential to follow best practices that ensure they are effective, engaging, and seamlessly integrated into the overall design.
- Purposeful and Relevant: Every visual element on a website should serve a purpose and be directly related to the content or message. Avoid incorporating visuals solely for decorative purposes. Each image, graphic, or video should enhance the user’s understanding or create an emotional connection.
- High-Quality and Optimized: Use high-resolution visuals that are crisp, clear, and visually appealing. Optimizing images and graphics for web use is important to ensure fast loading times and a smooth user experience. Compress images without compromising quality to maintain a balance between visual impact and performance.
- Consistent Branding: Visuals should align with the brand’s identity, style, and messaging. Use a consistent color palette, typography, and visual elements throughout the website to create a cohesive and memorable brand experience. Consistency builds brand recognition and helps users associate the visuals with your brand.
- Clear and Intuitive Navigation: Visuals can aid in navigation by providing visual cues or representations of different sections or categories. Use intuitive icons, buttons, or images to guide users and make the navigation process more intuitive and user-friendly. Ensure that visual elements clearly indicate clickable or interactive areas.
- Whitespace and Visual Hierarchy: Proper use of whitespace, also known as negative space, helps highlight and emphasize visual elements. Use whitespace strategically to create a clean and organized layout, allowing visuals to breathe and stand out. Establish a visual hierarchy by using size, contrast, and positioning to direct the user’s attention to important elements.
- Responsive Design: With the increasing use of mobile devices, it’s essential to ensure visuals are responsive and adapt to different screen sizes. Use responsive images, scalable vector graphics (SVGs), and flexible layouts to ensure visuals are displayed optimally across various devices.
- Accessibility Considerations: Ensure that visual elements are accessible to all users, including those with disabilities. Use alternative text (alt text) for images to provide descriptions for screen readers. Take color contrast into consideration to guarantee optimal readability for individuals with visual impairments.
By following these best practices, web design companies can harness the power of visuals to create captivating and impactful websites.
Incorporating Visuals for SEO Benefits
Visuals can also be optimized to enhance a website’s search engine visibility. Consider the following SEO strategies for maximizing SEO benefits:
- Image Optimization for Search Engines: Optimizing image attributes such as alt text, captions, and file names with relevant keywords can improve their discoverability in search engine results.
- Utilizing Structured Data Markup: Implementing structured data markup, such as Schema.org, for images and videos can provide search engines with additional information and enhance their visibility in rich search results.
- Improving Page Load Speed: Compressed images, lazy loading techniques, and content delivery networks (CDNs) can significantly improve page load speed, positively impacting search engine rankings.
Check out our trending guide on how implementing Local SEO strategies can play a crucial role in connecting your businesses with your local target audience
Examples of Websites with Great Visual Design
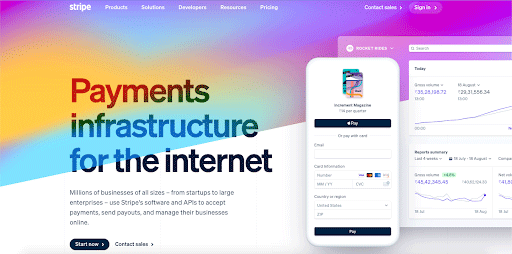
Stripe
Stripe’s website demonstrates a perfect balance between simplicity and visual appeal. It incorporates subtle animations, vibrant colors, and well-organized content. The visuals effectively communicate Stripe’s brand identity and the benefits of their services.

Image Courtesy: Stripe
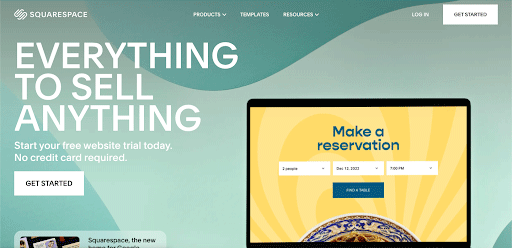
Squarespace
Squarespace’s website is an excellent example of how visuals can enhance a service-oriented website. It features a dynamic blend of images, videos, and illustrations to demonstrate the versatility of their platform. The visuals effectively convey the possibilities and creative potential of using Squarespace for website building.

Image Courtesy: Squarespace
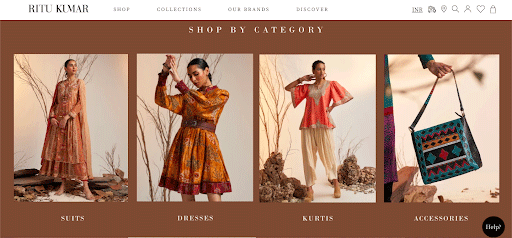
Ritu Kumar
Ritu Kumar’s website celebrates Indian fashion and design with its visually captivating aesthetics. It combines elegant typography, beautiful imagery, and smooth transitions to showcase the brand’s exquisite clothing collections. The design reflects the brand’s commitment to traditional Indian textiles and contemporary fashion.

Image Courtesy: Ritu Kumar
The Future of Visuals in Web Design
As technology advances, the role of visuals in web design continues to evolve. Here are some emerging trends that shape the future of visuals in web design:
- Virtual Reality and Augmented Reality: With the rise of virtual reality (VR) and augmented reality (AR) technologies, web designers can create immersive and interactive visual experiences that go beyond traditional flat screens.
- Cinemagraphs and Interactive Graphics: Cinemagraphs, which are images with subtle elements of motion, and interactive graphics provide a dynamic and engaging visual experience to users, making websites more memorable and impactful.
Colors in Web Design: Explore the psychology behind color choices in website design
Conclusion
In the dynamic world of web design, visuals are not just eye candy; they are the secret ingredient that elevates websites to new heights.
At EasyDigiGrow, we understand the crucial role of visuals in web design and offer cutting-edge website design and development services to revolutionize your online presence. As a leading website design service provider, we have mastered the art of harnessing the power of visuals to create stunning websites that surpass your expectations.
Experience the power of visuals with EasyDigiGrow – your gateway to extraordinary web design.
FREQUENTLY ASKED QUESTIONS
- How do visuals contribute to the overall user experience of a website?
Visuals enhance the user experience by making information more accessible, grabbing attention, and simplifying complex concepts.
- Can visuals help improve the performance of a website?
Yes, by optimizing image sizes and formats, and implementing responsive design, visuals can contribute to faster page load times and improved performance.
- How can web designers incorporate virtual reality and augmented reality in web design?
Web designers can utilize VR and AR technologies to create immersive visual experiences, allowing users to interact with the website in new and exciting ways.
- What are cinemagraphs, and how can they be used in web design?
Cinemagraphs are images with subtle elements of motion. They can be used to add a touch of dynamism and interactivity to web design, making the website more engaging for visitors.
- What accessibility considerations should be taken into account for visuals?
One important consideration is providing alternative text for images and visual elements. Additionally, including captions or transcripts for videos and audio content is essential for users with hearing impairments. By addressing these accessibility considerations, web designers can ensure that all users, regardless of their abilities, can fully engage with and understand the visual content of a website.