Creating a professional website means paying attention to every detail. As part of the Best Website Design And Development Service, typography In Website Design covers everything from choosing the right colors to getting high-quality images, every information is important. But don’t forget about fonts – they’re more than just decoration; they’re essential for the Best Website Design And Development Company to craft a visually stunning experience.
With an abundance of options, it can be challenging to determine which ones are suitable for use in website typography. To make it less difficult, we have created a blog that guides you in choosing exceptional fonts for your website.
Importance of typography in website design
Typography plays an important role in the Best Website Design And Development Service, going beyond mere aesthetics. This includes the selection, composition, and presentation of fonts to efficiently communicate data, evoke emotion, and enhance the consumer experience of your website.
The importance of typography in website design can be understood through the following key points:
- Information hierarchy: The Best Website Design And Development Company uses typography to emphasize headings, subtitles, and body text, helping users navigate easily.
- Establishing identity: The font should evoke emotion, convey professionalism, and align with the brand’s values. By carefully selecting a font that aligns with the symbol’s image, great UX designers can create a cohesive and memorable symbol experience.
- Increase readability: Typography choices, including font style, spacing, line length, and measurement, greatly affect how easily customers can examine text. Properly selected fonts with proper size, spacing, and comparison ratio beautify clarity.
- User Engagement: Well-implemented typography keeps customers engaged and encourages them to explore the website further, thereby increasing user satisfaction and longer visit periods.
- By thoughtfully choosing and placing fonts, website design companies can create visually appealing, engaging, and user-friendly websites that efficiently carry the intended message and leave a long-term impression on visitors.
Impact of Fonts on User Experience
The fonts selected by the Best Website Design And Development Company directly influence the user experience. Choosing the proper font can make content more readable, available, and visually appealing.
Here are some key things to keep in mind when choosing a font for your website:
- Readability: The primary reason for text content on a website is to provide data. Make sure the font you choose is easy to study, has smooth letters, and has adequate spacing between letters.
- Accessibility: Consider the needs of users who are visually impaired or have trouble interpreting. Choose fonts that are highly useful and follow accessibility pointers, including adequate contrast between text and background.
- Brand Consistency: Fonts play an important part in establishing and preserving logo identity. Choose fonts that reflect your brand’s personality and beliefs. Consistent font usage across your website enables you to build a consistent and recognizable brand image.
- Emotional impact: Fonts can evoke good emotions and add freshness to your content. Choose fonts that reflect the nature and message you want to convey. Serif fonts, for example, tend to have a historic and complicated vibe, whereas sans-serif fonts are more current and straightforward.
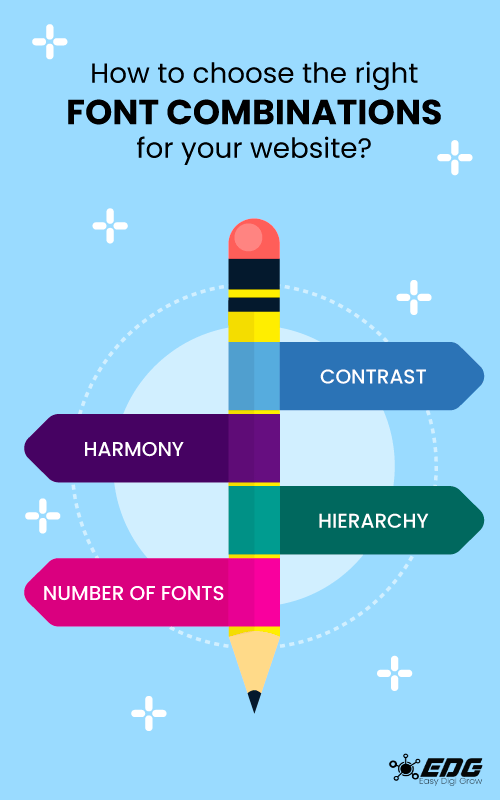
Tips for Selecting the Ideal Font Combination for Your Website
Experts from the Best Website Design And Development Company recommend:
- Contrast: Aim to create visual interest between fonts. Pair a serif font with a sans-serif font or mix unusual font weights to get a balanced comparison.
- Harmony: Choose fonts that complement each other and create a harmonious standard layout. Consider factors like x-peak, letterform, and stroke width to ensure a consistent look.
- Hierarchy: Establish a clear hierarchy for your typography to guide users through your content. Use different font sizes, weights, and styles to indicate headings, subtitles, and frame text.
- Number of fonts: While font variation can provide visual interest, having too many fonts might make your website appear cluttered and amateurish. Use up to three fonts in the popular design of your website.
Best Practices for Incorporating Fonts into Your Website
The Best Website Design And Development Service ensures font consistency with these tips:
Use Web-Safe Fonts or Web Fonts
Two types of typefaces can be used on the web: web-safe fonts and web fonts. Web-safe fonts are fonts that are widely available in particular working structures and browsers. They ensure regular rendering and are a reliable option for maintaining design integrity.
Several web-safe styles contain Arial, Helvetica, and Times New Roman.
Web fonts, on the other hand, grant you more creative tractability because they permit you to use bespoke fonts that may not be helped by all devices. These fonts are yanked from other resources, such as Google
Fonts or Adobe Fonts. When using web fonts, make sure they can be optimized for overall performance and remember their impact on page load time.
Customize font loading
Font loading can drastically affect the overall performance of the website. Slow-loading fonts can cause delays in rendering, which will adversely affect the overall enjoyment of the consumer. To ensure the most useful font loading and minimize potential performance issues, consider implementing the pre-connect feature to set the font company’s region reference in advance. This reduces latency when fetching fonts, resulting in faster loading times.
Additionally, it is important to enable the appropriate “Font-Show” properties. These homes allow you to control how fonts are displayed while loading.
Compressing font documents is another effective way to optimize font loading. Font compression tools and offerings, with Font Squirrel or an online font compression offering, can be employed to reduce the dimensions of font documents without compromising their quality.
Understanding Sans and Serif Fonts
Sans and serif are the primary classifications of fonts, each with its wonderful characteristics and visible patterns. Let’s find out what sets them apart:
- Sans serif fonts: Sans serif fonts, as the call indicates, lack serif ornamentation at the ends of the strokes. They feature a sleek, clean appearance and offer a modern, minimalist look.
Sans serif fonts are often associated with simplicity, readability, and contemporary aesthetics. These are typically used for digital interfaces, titles, and displays where ease of reading and upright appearance are important.
Examples: The Montserrat, Arial, and Helvetica fonts
- Serif fonts: Serif typefaces are easily recognizable by the little decorative strokes—or serifs—that terminate each letter. Adding visual flair and exuding an air of refined history, these serifs are a great choice. Serif fonts are generally used for body text in engraving materials counting books, newspapers, and publications, as serifs assist model the eye along the lines of writing, increasing readability.
Examples: Times New Roman, Georgia, and Garamond.
However, there are no strict guidelines, and the choice ultimately depends on the desired visual style and the message you want to convey.
Top Free Fonts to Elevate Your Website Design
With a few exceptions, the following fonts are largely available for free from Google Fonts.
- Serif and slab serif fonts
- Source Serif Pro
- pt serif
- Roboto Slab
- Libre Caslon Text
- Playfair Display
- Alegreya
- Meriwether
- Gambetta
- Libre Baskerville
- Sans serif fonts
- Source Sans Pro
- Fira Sons
- Inter
- clear sans
- Working Sons
- Roboto
- Montserrat
- Poppins
- Alegría Sons
- Space Grotesque
Great Font Combination
Now that you’ve learned more about choosing fonts and have chosen a frame font (remember, select it first), it’s time to find the right title font to pair with it. Here are some of my favorite font pairings:
- Source Serif Pro and Source Sans Pro
- Roboto Slab and Roboto
- Alegreya and Alegreya Sans
- Meriwether and Meriwether Sans
- Playfair Display and Fira Sans
- Montserrat and Source Serif Pro
Enhance the website visual appeal of your website with attractive and free font options. Unleash your creativity and make a long-term impact on your traffic.
Conclusion
Typography is a critical component of any website created by the Best Website Design And Development Company. At EasyDigiGrow, we help you choose the perfect fonts to align with your brand and improve your website’s user experience. We understand the importance of typography and its impact on SMBs. With our great services, we are here to help you choose the right font that aligns with your brand, conveys your message, and creates an attractive website.
Contact us today to enhance your online presence with the Best Website Design And Development Service tailored to your business needs.
 seolounge
seolounge