In today’s digital era, a well-designed website or we can say a user-centric web design is essential for any business or organization seeking to establish a strong online presence. A visually appealing and user-friendly website not only attracts visitors but also keeps them engaged, encourages conversions, and builds credibility. However, designing an effective website involves more than just aesthetics. It requires careful consideration of various elements that contribute to a seamless user experience. A few questions arise in mind like what are the key elements and principles of effective website design? How can user experience and usability be optimized in website design? What role do branding and visual aesthetics play in effective website design?
In this blog post, we will find the answers to all these questions. We will explore the fundamentals of effective website design and discuss key principles and strategies that can help you create a successful online platform.
The fundamentals of effective website design encompass several key aspects that contribute to creating a successful online presence. Firstly, a user-centric approach, considering the needs and preferences of the target audience, guides the design decisions and ensures a satisfying user experience. Responsiveness is also crucial, as websites should adapt seamlessly to different devices and screen sizes. Secondly, clear and intuitive navigation is essential, ensuring that users can easily navigate through the website and find the information they seek. A visually appealing and compelling design captures users’ attention and creates a positive first impression. Consistency in branding elements such as logos, colors, and typography helps establish a strong brand identity and fosters recognition. Additionally, a fast loading speed is critical to keep users engaged and prevent them from leaving due to slow performance. Lastly, the content should be well-organized, relevant, and easy to consume, providing value to users. By focusing on these fundamentals, website designers can create user-friendly, visually appealing, and accessible websites that effectively engage and satisfy their audience.
User-centric web design, responsive design, clear navigation, consistent branding, fast loading speed, and compelling visual design are all interconnected elements of effective website design. They work together to create user-friendly, visually appealing, and accessible websites that meet user needs, establish a strong brand presence, and deliver a seamless and engaging experience across devices. As a website design company with the experience of more than a decade, we would like to share our tips and tricks with you. Let’s now study how all these fundamentals contribute and are important in creating a user-centric web design.
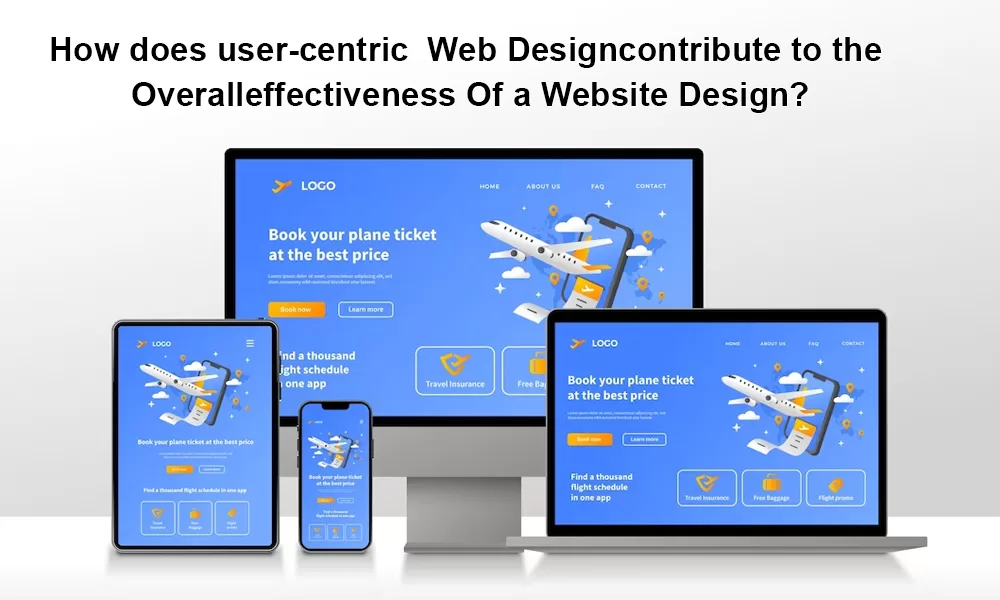
How does user-centric web design contribute to the overall effectiveness of a website design?

User-Centered Design (UCD) is an approach to website design that prioritizes the needs, preferences, and behaviors of users. It involves understanding the target audience and involving them throughout the design process to create a website that is intuitive, functional, and enjoyable to use. UCD focuses on ensuring that the design meets the goals of both the users and the website owners.
Following are the key steps/methods involved in implementing a user-centric web design approach for website development:
User Research: The first step is to gather information about the target audience. This includes demographics, preferences, goals, and behavior patterns. Various research methods can be used, such as surveys, interviews, observations, and user testing. The goal is to gain insights into the users’ needs, motivations, and expectations.
User Personas: Based on the research, user personas are created. Personas are fictional representations of different types of users, including their characteristics, goals, and behaviors. These personas help the design team understand and empathize with the users, making it easier to design for their specific needs.
User Scenarios and Use Cases: User scenarios are created to illustrate how different personas would interact with the website in specific situations. This helps the design team anticipate user needs and design features and functionality accordingly. Use cases outline the specific steps a user might take to achieve their goals on the website.
Information Architecture: Information architecture involves organizing the website’s content and structure in a way that is intuitive and easy to navigate. This includes creating a clear and logical site map, menu structure, and labeling system. Card sorting and tree-testing techniques can be used to validate and refine the information architecture.
Wireframing and Prototyping: Wireframes are low-fidelity representations of the website’s layout and structure. They focus on content placement and functionality, without the visual design elements. Prototypes, on the other hand, are interactive versions of the website that allow users to experience and provide feedback on the design. Both wireframes and prototypes enable iterative design and refinement based on user feedback.
Usability Testing: Usability testing involves observing users as they interact with the website prototype or even the live website. It helps identify usability issues, areas of confusion, and opportunities for improvement. Usability tests can be conducted in-person or remotely, and the feedback collected is used to refine the design further.
Iterative Design: User-Centered Design is an iterative process. The feedback gathered from user research and usability testing is used by a web design company to refine and improve the website design. The design team iterates through the previous steps, incorporating user feedback and making adjustments to ensure the design meets user needs effectively.
By following the User-Centered Design approach, website designers can create websites that are user-friendly, intuitive, and provide a positive user experience. This leads to increased user satisfaction, improved conversion rates, and ultimately, the success of the website.
How does responsive design contribute to improving user experience and engagement on a website?
In what ways does responsive design enhance user experience and increase engagement on a website?
Responsive design is an approach to website design that aims to create a consistent and optimal user experience across different devices and screen sizes. With the increasing variety of devices people use to access the internet, such as smartphones, tablets, laptops, and desktops, websites must adapt and respond to the specific device and screen size being used. Responsive design ensures that the website automatically adjusts its layout, content, and functionality to provide an optimal viewing and interaction experience.
Here are the key principles and techniques involved in responsive design for effective website design:
- Fluid Grids: Responsive design utilizes fluid grids, which allow website elements to resize proportionally based on the screen size. Instead of designing for fixed pixel measurements, relative units like percentages or ems are used. This enables the website layout to adapt and fill the available screen space, creating a visually pleasing experience.
- Flexible Images and Media: Images and media elements like videos and audio need to adapt to different screen sizes as well. Responsive design uses techniques such as CSS media queries and the “max-width” property to make images and media elements scale and resize appropriately. This prevents them from overflowing the screen or becoming too small to view.
- Breakpoints: Breakpoints are specific screen sizes at which the layout of the website changes to accommodate different devices. By setting breakpoints, designers can create different layouts and rearrange elements to ensure optimal readability and usability on different devices. Media queries are used to define these breakpoints and apply corresponding styles.
- Mobile-First Approach: With the increasing dominance of mobile devices, adopting a mobile-first approach is beneficial for responsive design. It involves designing the website primarily for smaller screens and then progressively enhancing the design for larger screens. This approach ensures a solid foundation for mobile devices and simplifies the process of adapting the design to larger screens.
- Navigation and Touch-Friendly Elements: Mobile devices typically rely on touch input, so responsive design considers touch-friendly elements for navigation and interaction. This includes larger buttons, optimized touch targets, swipe gestures, and simplified menus. By ensuring ease of use on touch screens, responsive design enhances the overall user experience on mobile devices.
- Testing Across Devices: Responsive design requires thorough testing across various devices and screen sizes to ensure the design functions correctly and provides a positive user experience. Testing can be done using physical devices, emulators, or browser-based tools that simulate different screen sizes. This helps identify any layout issues, usability problems, or performance concerns that need to be addressed.
By implementing responsive website design principles, websites can deliver a seamless and user-friendly experience regardless of the device being used. It eliminates the need for separate mobile and desktop versions of a website, reduces maintenance efforts, and improves accessibility for a wider range of users. Ultimately, the responsive design contributes to better engagement, higher conversion rates, and improved overall satisfaction for website visitors.
Clear navigation impact user experience and help users easily find the information they are looking for on a website
Clear navigation is a critical element of effective website design as it enables users to find information easily and navigate through the website seamlessly. It involves organizing and presenting the website’s content and features in a way that is intuitive, accessible, and user-friendly. Clear navigation ensures that users can quickly locate what they are looking for, enhancing their overall browsing experience. Here are some key principles and techniques for achieving clear navigation in website design:
Best practices to ensure clear navigation in website design:
- Consistency: Consistency is key to clear navigation. The navigation elements, such as the menu structure, should be consistent across all pages of the website. This allows users to develop a mental model of the website’s layout and easily find their way around without confusion.
- Clear and Concise Labels: Navigation labels should be clear and concise, using familiar and commonly understood terminology. Avoid using jargon or ambiguous terms that might confuse users. It’s important to use descriptive labels that accurately represent the content or functionality of the page it links to.
- Visible and Accessible Menu: The main navigation menu should be prominently placed and easily visible on the page. It’s common to position it at the top of the website or in a sidebar. The menu should be easily accessible and available on every page, allowing users to navigate to different sections of the website with ease.
- Logical Hierarchy: Organize the navigation menu in a logical hierarchy that reflects the structure and importance of the website’s content. Use categories and subcategories to group related pages together, ensuring a clear and intuitive flow. A hierarchical structure helps users understand the relationships between different sections and navigate accordingly.
- Navigation Breadth and Depth: Consider the breadth and depth of the navigation menu. The breadth refers to the number of top-level menu items, while the depth refers to the number of sub-levels or dropdown menus. Too many menu items can overwhelm users, so it’s important to strike a balance between offering enough options and avoiding clutter.
- Visual Cues: Visual cues, such as hover effects, color changes, or underlines, can be used to indicate interactive elements and differentiate them from regular text. This helps users identify clickable navigation items and understand that they can navigate to other pages or sections.
- Search Functionality: In addition to navigation menus, incorporating search functionality is crucial for larger websites or those with extensive content. A search bar allows users to quickly find the specific information they are looking for, bypassing the navigation menus. Ensure that the search feature is prominently displayed and easily accessible.
Regular user testing and feedback collection can help identify any navigation issues and improve the clarity and usability of the website’s navigation. By implementing clear navigation design principles, websites can provide a user-friendly and intuitive browsing experience, leading to increased engagement, reduced bounce rates, and improved overall user satisfaction.
Does fast loading speed impact user satisfaction and engagement on a website?
Yes, fast loading speed impact user satisfaction and engagement on a website. Fast loading speed is a critical aspect of effective website design that focuses on optimizing the time it takes for a web page to fully load and become interactive for users. In today’s fast-paced digital landscape, users have high expectations for website performance and expect near-instantaneous access to information. A website that loads quickly provides a positive user experience, encourages engagement, and also positively impacts search engine rankings, conversion rates, and overall business success.
Key strategies and techniques to optimize loading speed for effective user-centric web design
- Efficient Code and Optimization: The website’s code should be clean, lightweight, and optimized for performance. Minifying HTML, CSS, and JavaScript files, removing unnecessary code, and optimizing code structure can significantly reduce file sizes and improve loading speed. Additionally, leveraging browser caching, compressing assets, and enabling GZIP compression can further optimize file delivery and decrease loading time.
- Image Optimization: Images often contribute to the bulk of a web page’s file size. Optimizing images by compressing them without sacrificing quality, using appropriate file formats (such as JPEG or PNG), and employing responsive images that load different sizes based on the user’s device can significantly improve loading speed. Lazy loading, which defers the loading of off-screen images until they are needed, can also be utilized to prioritize the display of visible content.
- Content Delivery Network (CDN): A CDN can distribute website files across multiple servers located in various geographic locations, allowing for faster content delivery to users. By reducing the physical distance between the user and the server, a CDN minimizes latency and improves loading speed, especially for users accessing the website from different parts of the world.
- Server Performance and Hosting: The performance of the hosting server directly impacts website loading speed. Choosing a reliable hosting provider that offers fast servers, sufficient bandwidth, and optimized server configurations can significantly improve loading times. Additionally, implementing server-side caching mechanisms, such as Varnish caching, can help deliver pre-rendered versions of web pages to users, reducing server load and improving response times.
- Minimize HTTP Requests: Each HTTP request made by the browser to retrieve resources (such as CSS files, JavaScript files, images, etc.) adds overhead and increases loading time. Minimizing the number of HTTP requests by combining and minifying files, reducing the use of external scripts and plugins, and employing techniques like CSS sprites (combining multiple images into a single image) can help streamline the loading process and improve speed.
- Mobile Optimization: With the increasing number of users accessing the web on mobile devices, optimizing website performance for mobile platforms is crucial. Mobile-specific optimizations, such as using responsive design, implementing mobile caching techniques, and reducing the use of large media files, ensure fast loading speeds on smartphones and tablets.
- Regular Performance Monitoring: Continuously monitoring website performance using tools like Google PageSpeed Insights, GTmetrix, or WebPageTest helps identify bottlenecks and areas for improvement. Performance monitoring allows for ongoing optimization efforts, ensuring that the website maintains fast loading speeds as it evolves and grows.
How does compelling visual design contribute to enhancing user engagement and the overall success of a website?
Compelling visual design is a key component of effective website design, as it captures the attention of users, conveys the brand’s message, and enhances the overall user experience. It involves creating visually appealing and engaging elements that align with the brand’s identity and effectively communicate its purpose. Here are some important considerations for achieving compelling visual design in website design:
- Visual Hierarchy: Establishing a clear visual hierarchy helps guide users’ attention and prioritize the most important elements on the website. Through the strategic use of size, color, contrast, and placement, the visual hierarchy ensures that key content and calls-to-action stand out, leading to improved user engagement and conversion rates.
- Imagery and Graphics: Carefully chosen images, illustrations, and graphics can greatly enhance the visual appeal and storytelling capabilities of a website. High-quality, relevant visuals that align with the brand’s aesthetics and message can evoke emotions, create a connection with the audience, and enhance the overall user experience.
- Color Palette: Thoughtfully selecting a cohesive and harmonious color palette is essential for creating a visually pleasing website. Colors can evoke specific emotions and convey brand personality. The color scheme should align with the brand’s identity and consider factors such as cultural associations, color psychology, and accessibility guidelines to ensure a positive user experience.
- Typography: Typography choices greatly influence the readability, mood, and overall visual impact of a website. Selecting appropriate fonts that are legible, consistent with the brand’s identity, and appropriate for the content is crucial. Combining different font styles, sizes, and weights can create visual interest and hierarchy while maintaining a cohesive design.
- White Space: Effective use of white space, also known as negative space, is essential in creating a clean and uncluttered design. White space helps to separate and highlight content, improve readability, and create a sense of balance and elegance. It allows the user’s eye to rest and focus on the key elements, contributing to a more enjoyable browsing experience.
Why is consistent branding important in website design and how does it help establish a strong brand identity and improve user experience?
Consistent branding is essential for effective website design as it creates a cohesive and memorable brand identity. A consistent brand image helps users recognize and connect with the brand across various touchpoints. It involves maintaining uniformity in visual elements such as logos, colors, typography, and imagery throughout the website. By ensuring a consistent look and feel, the user-centric web design reinforces the brand’s personality and values, establishing trust and credibility with visitors. Consistency in tone of voice and messaging also plays a crucial role, as it reflects the brand’s communication style and helps deliver a unified brand experience. Moreover, maintaining consistency in user experience, navigation, and responsiveness ensures a seamless journey for users, further reinforcing the brand’s reliability and professionalism. Ultimately, consistent branding in website design cultivates brand recognition, fosters user engagement, and enhances the overall success of the brand’s online presence.
User-centric web design, responsive design, clear navigation, consistent branding, fast loading speed, and compelling visual design are intricately linked and indispensable in the realm of effective website design. These elements work collaboratively to craft websites that are intuitive, visually enticing, and accessible to users. The user-centric design ensures that the website aligns with the needs and expectations of the target audience, resulting in a tailored user experience. Responsive design optimizes the website’s layout and functionality across diverse devices, enabling seamless interactions and accommodating users’ preferences. Clear navigation facilitates effortless exploration, allowing users to find information efficiently and enhancing overall usability. Consistent branding establishes a cohesive identity, reinforcing brand recognition and instilling trust in users. Fast loading speed ensures swift access to content, reducing bounce rates and enhancing user satisfaction. The compelling visual design engages users, captures their attention, and conveys information effectively, fostering a memorable and visually stimulating experience. By harmoniously integrating these elements, effective websites are created, delivering user-friendly interfaces and user-centric web design, reinforcing brand presence, and maximizing user engagement and satisfaction.
Also, check out our step-by-step guide to boosting your website’s SEO Ranking
 seolounge
seolounge